
如果客户有自己的品牌和品牌色,我们通常以此作为起始色2.分析竞品的配色方案
一个给老年人看的网站和一个给儿童看的网站,风格肯定是不同的。要多考虑你的网站用户,想想你希望设计的网站给他们什么样的感觉4.不要墨守成规
当你一直在选色中纠结时,可以试着写下一些和客户业务相关联的词汇,这些应该可以帮助你找到一些灵感。如果还是不行,浏览一些关于颜色寓意的网站,看看什么颜色比较合适。现在你脑海中应该大致已经想好了一个基本色。它可能比较抽象,像红色,蓝色,黄色,绿色这样比较宽泛的颜色。没关系,下一步我们来准确定位色值。
在这一步里,很多人可能会想到打开PS用拾色器找到一个差不多喜欢的颜色。我们不打算这样,我们想到其他设计师的作品里去获取一些灵感。
如果是比较年轻,活泼一点的品牌,可以选择浅色的,明亮的蓝色(下图的上面5种颜色比较合适),
当你在思考一个配色方案的时候,你脑海里可能会有一个这样的图像: 这样的色板大家应该经常看到(图片出处: ColourLovers palettes by manekineko and sugar! )这种类型的色板的问题在于在实际的设计中并不是非常实用,大多数这种色板的颜色数量都超过了你的需求。白色浅灰色(可选)基本色(在我的案例里是:#30c9e8)如果只使用上面提到的5种颜色来设计你的网站,也会比起你用了一大堆互补色系、互补色系、三色系等要好得多。
这样的色板大家应该经常看到(图片出处: ColourLovers palettes by manekineko and sugar! )这种类型的色板的问题在于在实际的设计中并不是非常实用,大多数这种色板的颜色数量都超过了你的需求。白色浅灰色(可选)基本色(在我的案例里是:#30c9e8)如果只使用上面提到的5种颜色来设计你的网站,也会比起你用了一大堆互补色系、互补色系、三色系等要好得多。
找到你的强调色强调色在网站中用到的地方非常少,通常是为了提示用户操作,所以一定要足够显眼。

首先,你要点击“Add Complementary”这个按钮,然后就出现了一个橙色,这个就是你的强调色。 Paletton会自动为你生成一个合适的强调色或者,你不喜欢Paletton生成的颜色,你也可以点击网站上面的其他图标找到更合适的。
Paletton会自动为你生成一个合适的强调色或者,你不喜欢Paletton生成的颜色,你也可以点击网站上面的其他图标找到更合适的。 一个一个试,找到你喜欢的颜色从个人角度来讲,我非常喜欢Paletton生成的红色,所以我决定把它应用到我们的配色方案中。当然,Paletton背后肯定是遵循颜色彩规律和理论,我们这里不做深入的研究。你以后会学到相关的理论,到那时就清楚了。好了,下图就是我们的配色方案。我们已经有了一个好看的基本色和显眼的强调色,还把白色加到了色板中。
一个一个试,找到你喜欢的颜色从个人角度来讲,我非常喜欢Paletton生成的红色,所以我决定把它应用到我们的配色方案中。当然,Paletton背后肯定是遵循颜色彩规律和理论,我们这里不做深入的研究。你以后会学到相关的理论,到那时就清楚了。好了,下图就是我们的配色方案。我们已经有了一个好看的基本色和显眼的强调色,还把白色加到了色板中。 我们的色板已经慢慢成型了不过还缺少一些灰色调。添加灰色调在我的大多项目中,我发现了2种色调的灰色永远都会用到——深灰色和浅灰色。在实际网页设计中,你会经常用到的。深灰色通常会用在字体颜色上,而浅灰色主要是当你需要和白色有一些细微区分的时候会用到(通常是背景)。有2中方法可以帮助我们找到灰色调如果你用的是photoshop,也可以借用Erica Schoonmaker’s technique的方法让你的灰色调和基本色更加协调做出协调的灰色下面我们用Erica的方法来找出灰色调,我们先从两个任意的灰色开始:在2个形状上面,新建一个颜色填充图层设置混合模式为叠加,透明度调到5%到40%之间(我的例子里是40%)当叠加颜色是本案例的蓝色时得出的效果是非常好的,至于其他的颜色,你也可以根据实际情况调低透明到5%-10%来得到最佳结果。
我们的色板已经慢慢成型了不过还缺少一些灰色调。添加灰色调在我的大多项目中,我发现了2种色调的灰色永远都会用到——深灰色和浅灰色。在实际网页设计中,你会经常用到的。深灰色通常会用在字体颜色上,而浅灰色主要是当你需要和白色有一些细微区分的时候会用到(通常是背景)。有2中方法可以帮助我们找到灰色调如果你用的是photoshop,也可以借用Erica Schoonmaker’s technique的方法让你的灰色调和基本色更加协调做出协调的灰色下面我们用Erica的方法来找出灰色调,我们先从两个任意的灰色开始:在2个形状上面,新建一个颜色填充图层设置混合模式为叠加,透明度调到5%到40%之间(我的例子里是40%)当叠加颜色是本案例的蓝色时得出的效果是非常好的,至于其他的颜色,你也可以根据实际情况调低透明到5%-10%来得到最佳结果。 选择一个和基本色协调的灰色看似很小的细节,也会产生很不同的效果看!我们完成了!我们的配色方案完成了,是不是很有成就感。
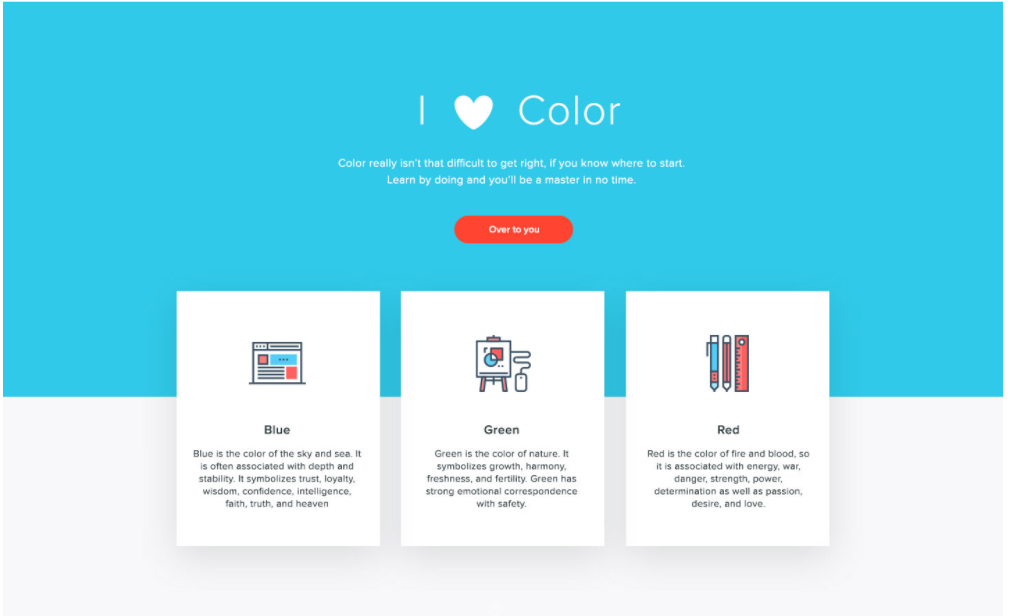
选择一个和基本色协调的灰色看似很小的细节,也会产生很不同的效果看!我们完成了!我们的配色方案完成了,是不是很有成就感。 完成了配色方案,接下来就是配色的应用了应用你的配色方案现在我们已经有了自己的配色方案,可以使用它了。配色应用其实可以用一篇全新的文章来讨论,但为了加深大家的理解,我给大家展示一个网页设计实例,这个网页将会以灰度模式和颜色模式来展现。
完成了配色方案,接下来就是配色的应用了应用你的配色方案现在我们已经有了自己的配色方案,可以使用它了。配色应用其实可以用一篇全新的文章来讨论,但为了加深大家的理解,我给大家展示一个网页设计实例,这个网页将会以灰度模式和颜色模式来展现。
蓝色是我们的识别色。主要使用在大面积区域和图标上面。深灰色主要使用在文字,logo和图标的轮廓上面。(在图标上适当的使用深灰色,会起到很不错的效果)。
使用上面的技巧,你可以根据具体需求扩展你的调色板。在设计过程中,你可能需要更多是颜色来表达你的想法。充分利用上面的步骤可以帮助你找到合适的颜色来配合你的主题。









.jpg)